Image Zoom + Rollover Interaction
You can use this interactive block on your prodcuts page, this helps users to have more clear view of the product. You can even use this as an image gallery, here you can even zoom into the image.
How it works
The section element contains the whole layout with the product details, order form and the product viewer. Product viewer is the main interactive block that we are going to deal with.
Product viewer div.prodPreviewBlock is in the first column, this includes 2 blocks one for the main preview image and another for the links with the thumbnail. First block is div.prodImgContainer which has the main image img.prodImg and another span elment with the text Click to zoom. And second block has 4 columns, each one has a link a.prodImgSwitcher including an thumbnail image. This will work as an interactive block to change the main product image.

Adding Zoom Interaction to Main Image
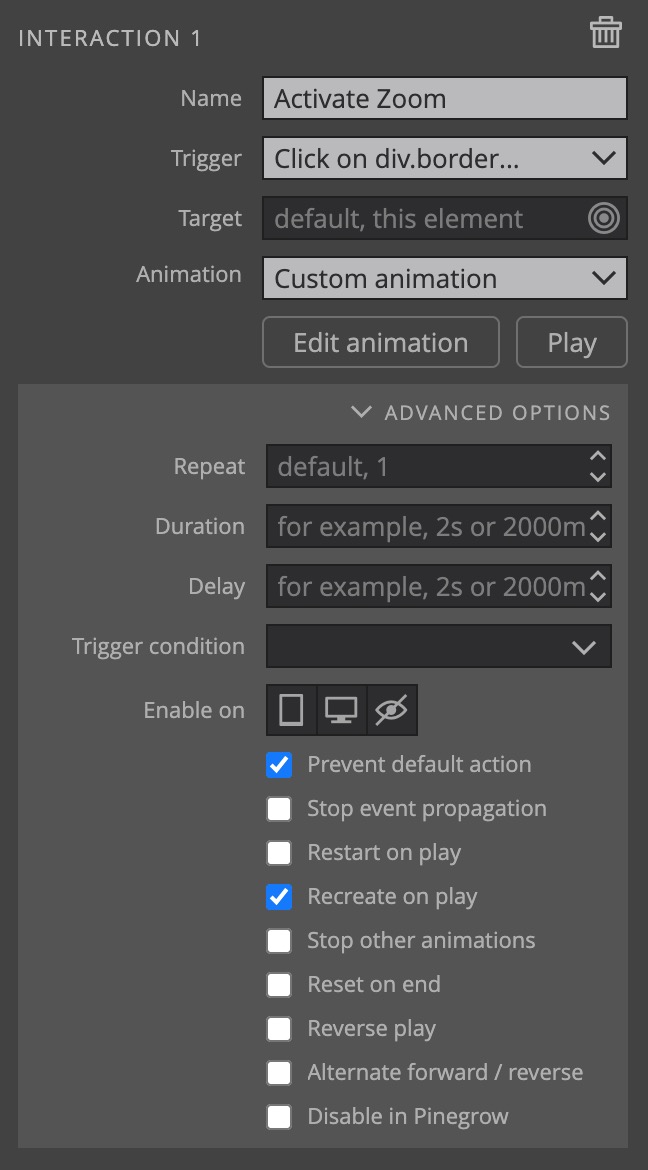
For the main product image interaction is added on div.prodImgContainer, it has Activate Zoom interaction that is triggered with a click.

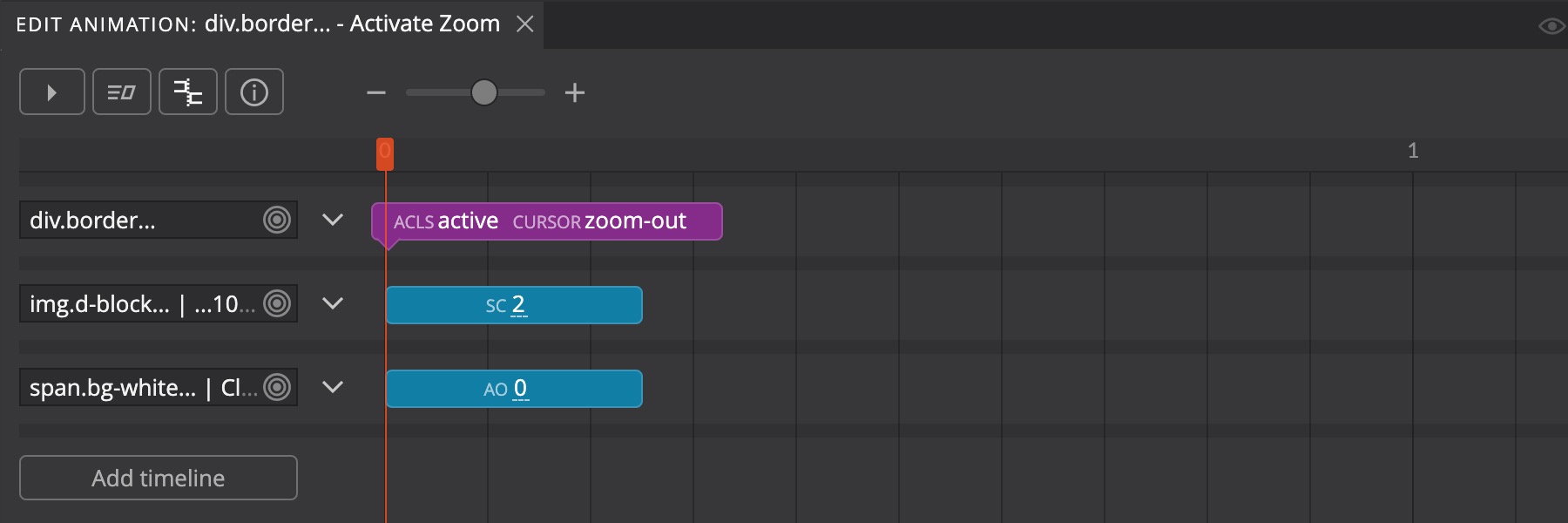
Activate Zoom interaction is triggered on click that zooms the image img.prodImg and hides span elment with the text Click to zoom. This also adds class active on the div.prodImgContainer and also change the cursor to zoom-out.

Adding class active will help create a trigger condition that helps other interactions.
Deactivaing Zoom on Main Image
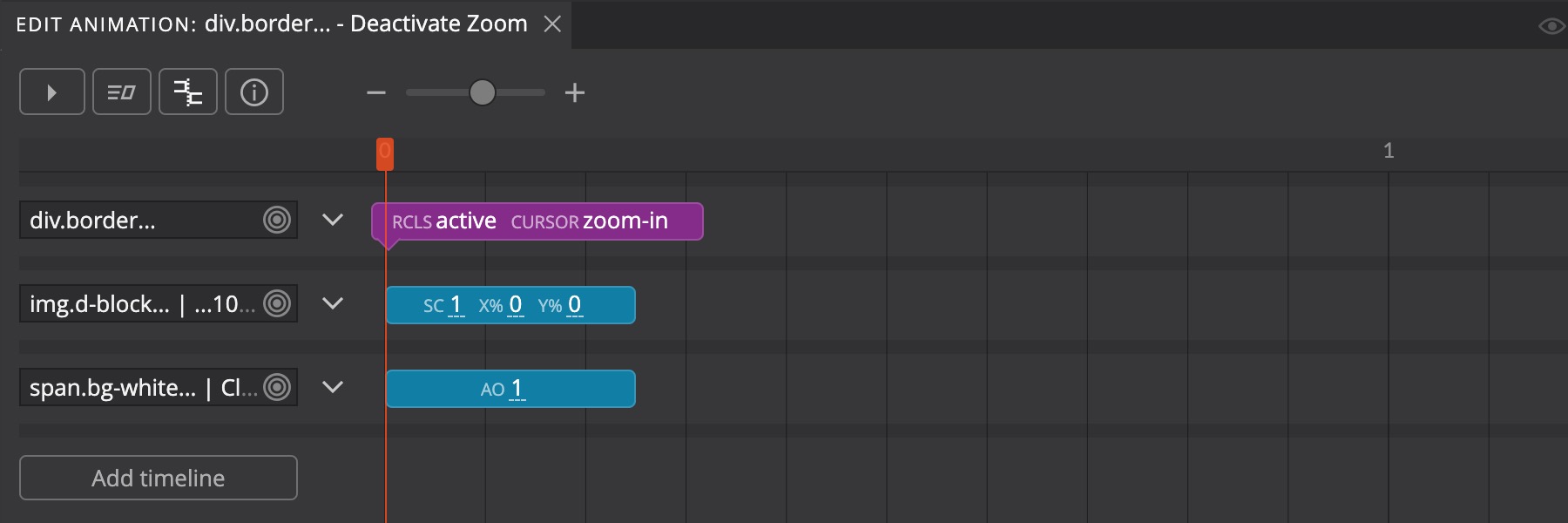
div.prodImgContainer has another interaction Deactivate Zoom interaction that is triggered with a click but only when image zoom is active. This is done by setting Trigger condition to has class when class active is applied. Class active is applied when Activate Zoom interaction is triggered.

Deactivate Zoom interaction has animation that resets the zoom on the image img.prodImg and displays back span elment with the text Click to zoom. This also removes the class active on the div.prodImgContainer and also change the cursor to zoom-in.

Adding Rollover Interaction
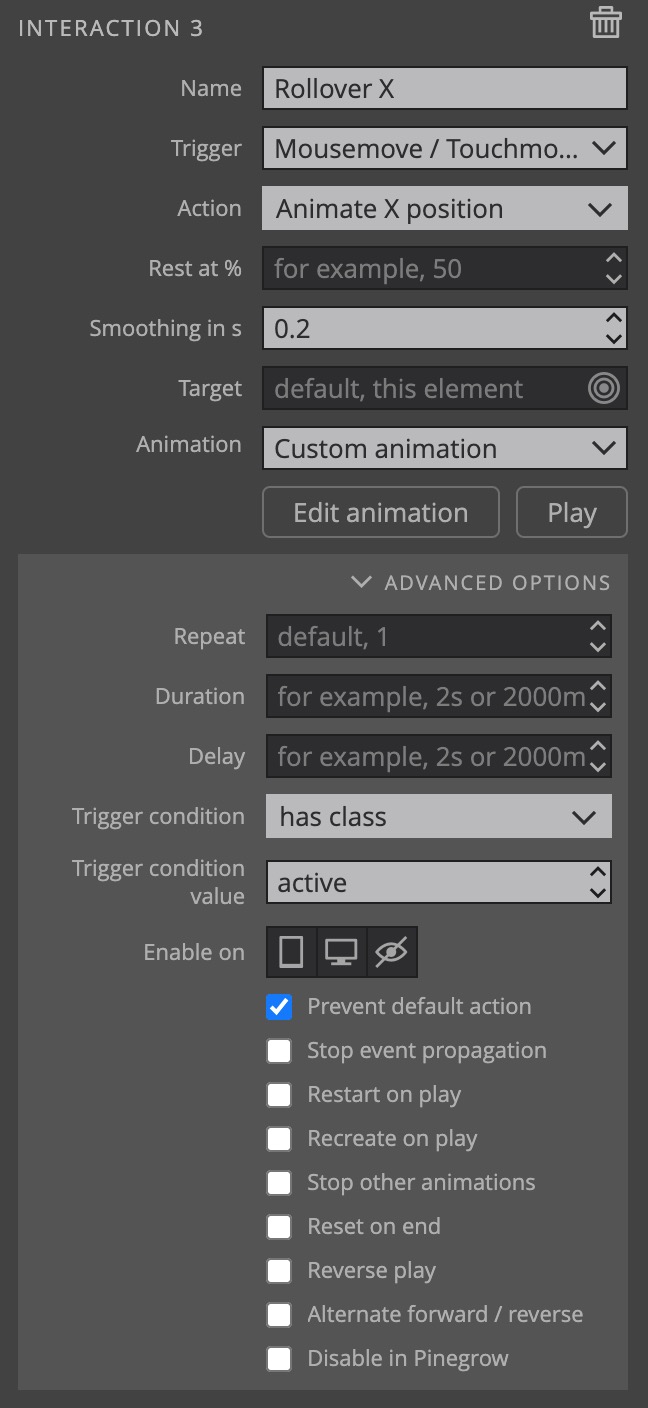
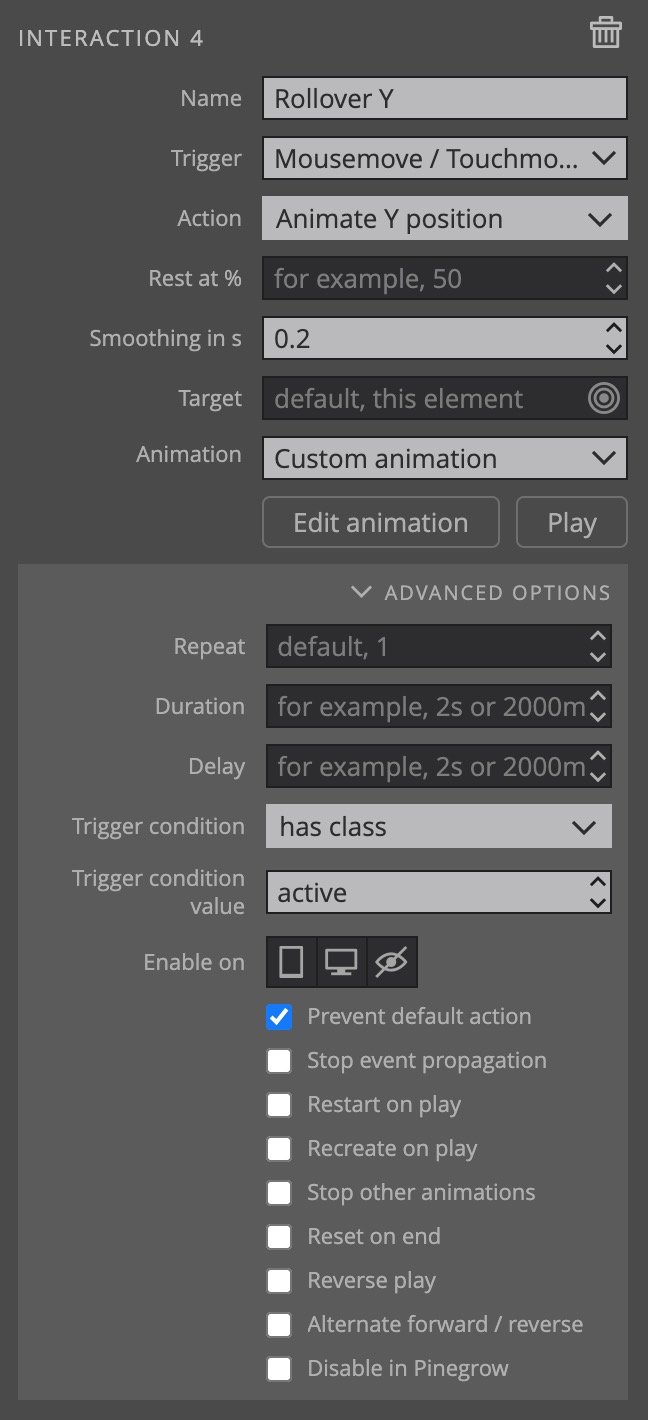
Rollover animation also has 2 interactions, one when moving on X axis and another for Y axis. This is only triggered when zoom is active, for that Trigger condition is set to has class and Trigger condition value is active.

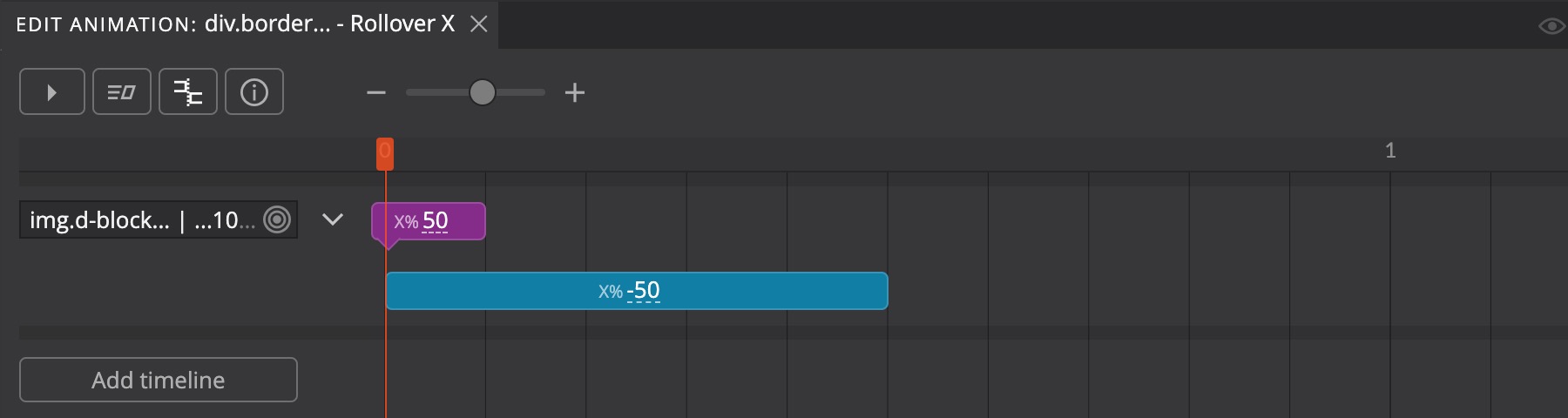
Rollover X interaction has animation set on img.prodImg which makes it move on the x-axis from. positive 50% to negative 50%.

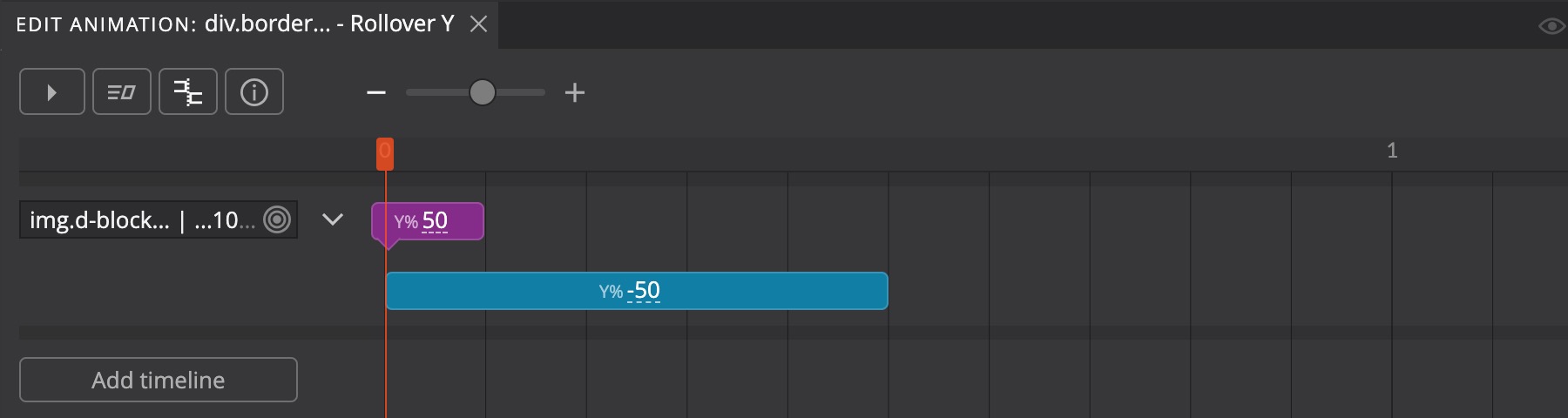
Same is done with Y axis, Rollover Y interaction has animation which makes it move on the y-axis from. positive 50% to negative 50%.


Image Change Interaction
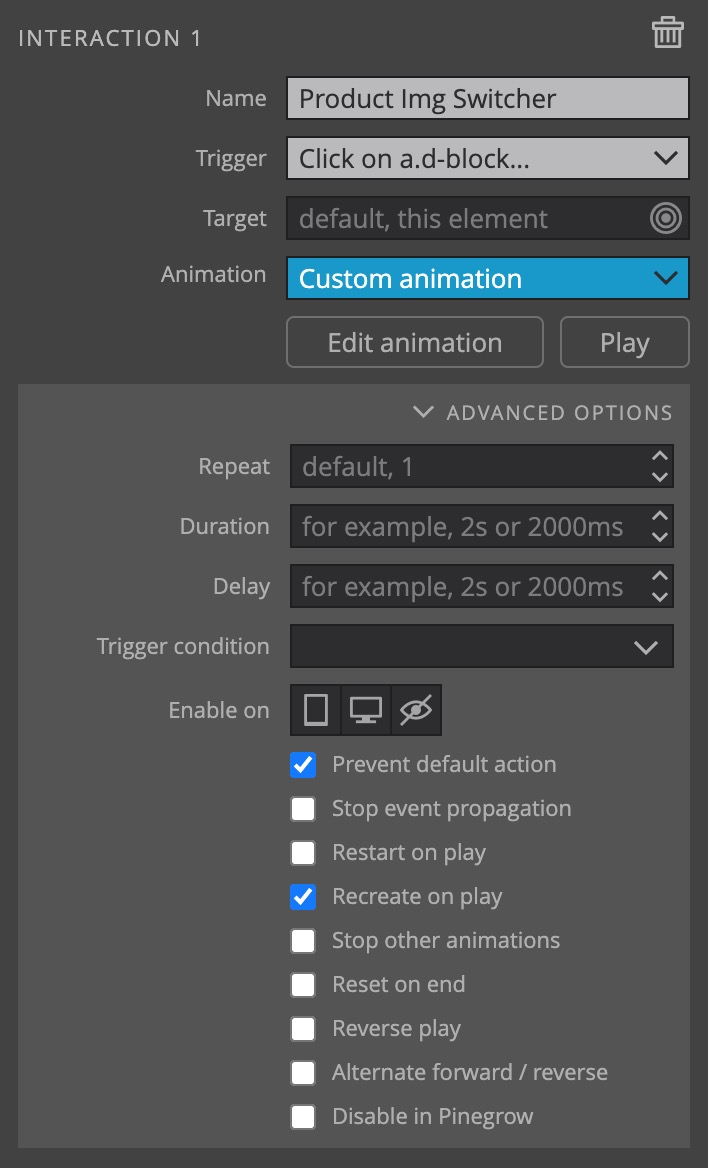
Besides zoom and rollover inateraction, we've Product Img Switcher interaction that helps to change and view other images aswell.
First of all each links with the thumbnails has data-img properties, where link to the main image is set. This will be later used to set on the main image with interaction.

First animation is set on div.prodImgContainer that triggers Deactivate Zoom interaction. And another is applied on img.prodImg which updates the value of src where the value is extracted from the link with ${target.data-img}.

Lastly Apply to many is set on the first a.prodImgSwitcher because we've multiple thumbnails, so single interaction works on all.

