How to use Bootstrap to build web projects
Bootstrap is great for quickly getting projects off the ground. Pinegrow lets you easily create rich, custom designed, Bootstrap projects.
About this guide
In this guide we will take a quick look at how you can use Pinegrow to work with Bootstrap-based projects.
Adding elements to the page
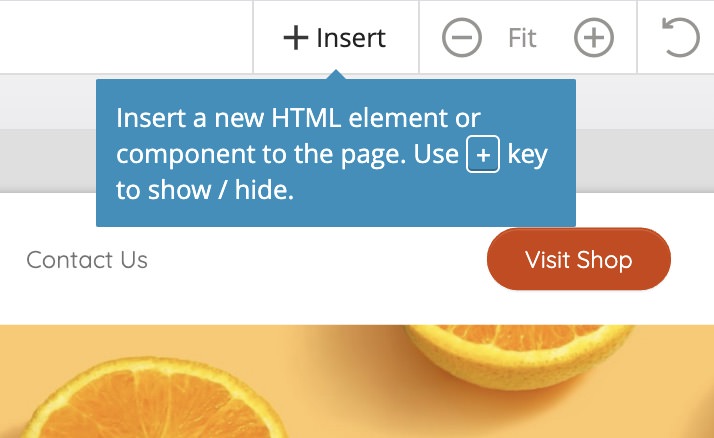
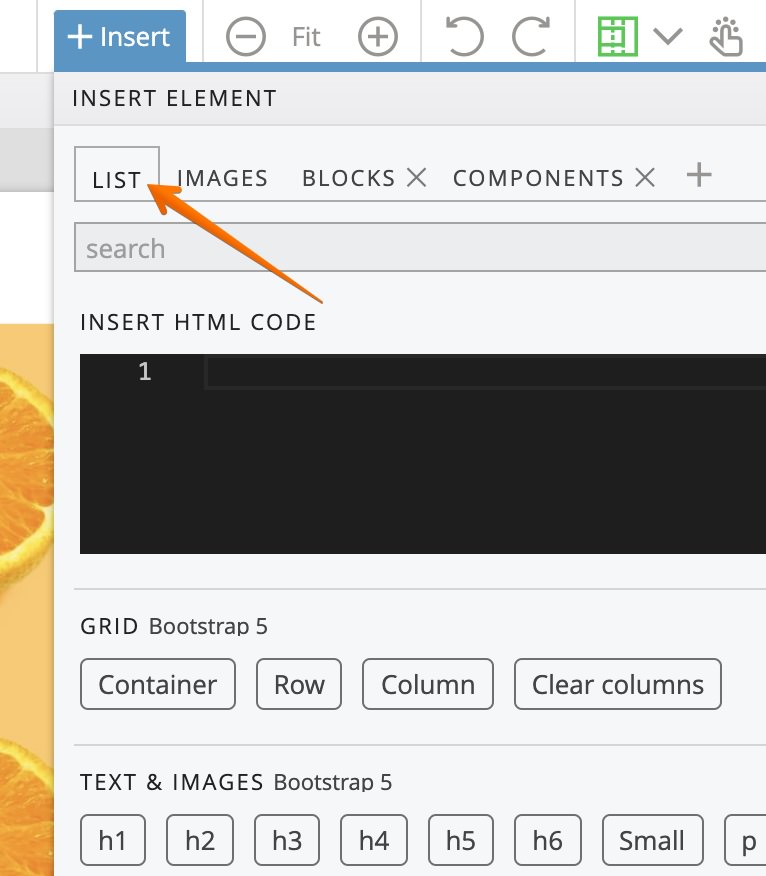
Click on the Insert button to open the Library panel from where you can add HTML elements to the page.

The List tab shows the list of HTML elements and Bootstrap components.

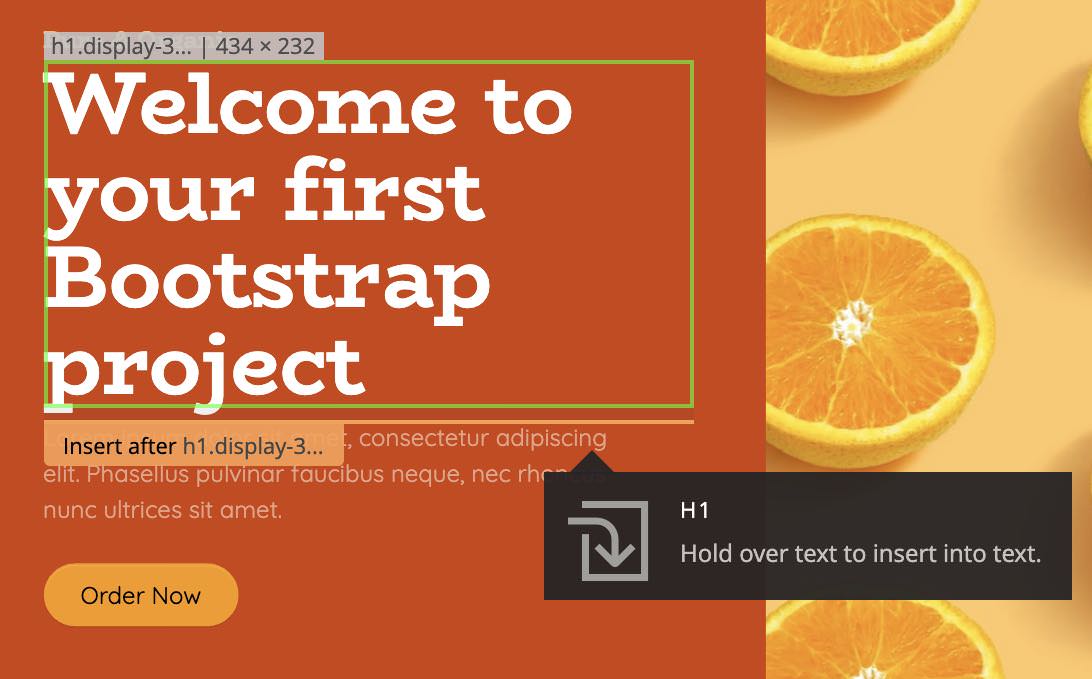
Drag elements to the page or to the Tree panel.

Go ahead, try it.
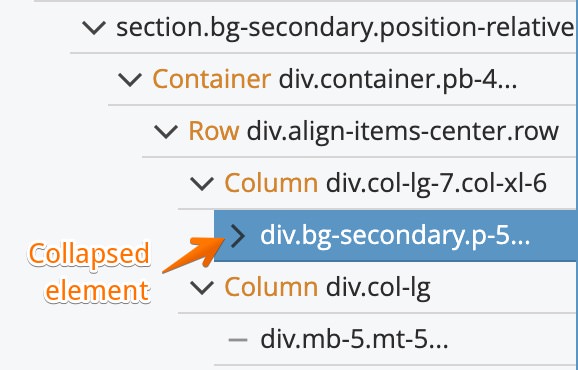
Note, if the target element is collapsed in the Tree panel...

...hold the SHIFT key while dragging to be able to drop the dragged element into the collapsed element.
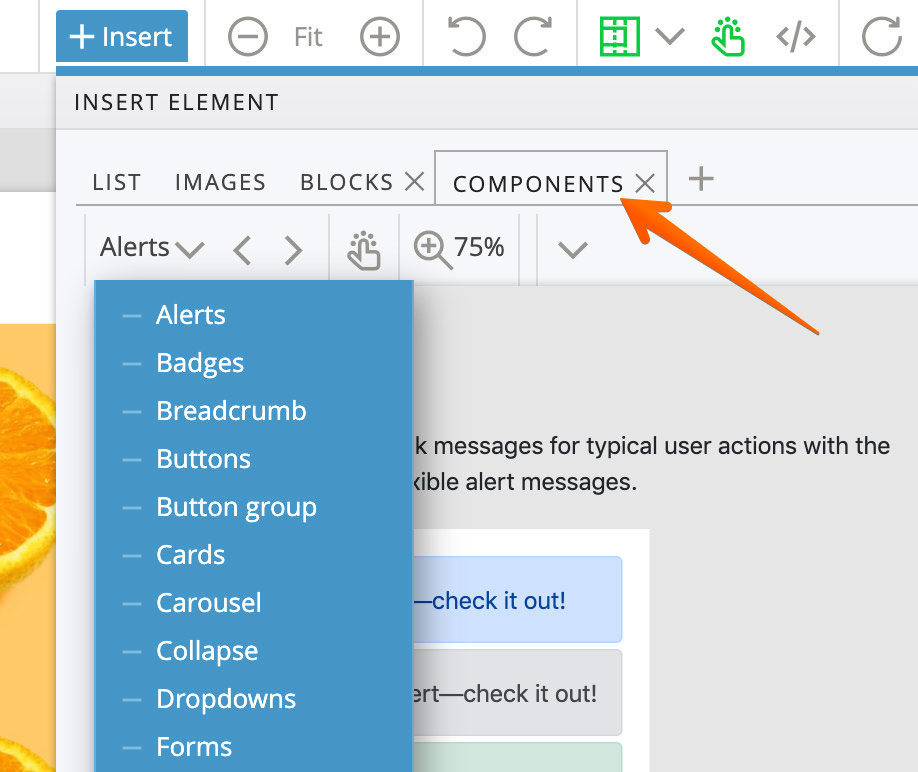
More Bootstrap components are available in the Components tab of the Library panel.

Using ready-made blocks
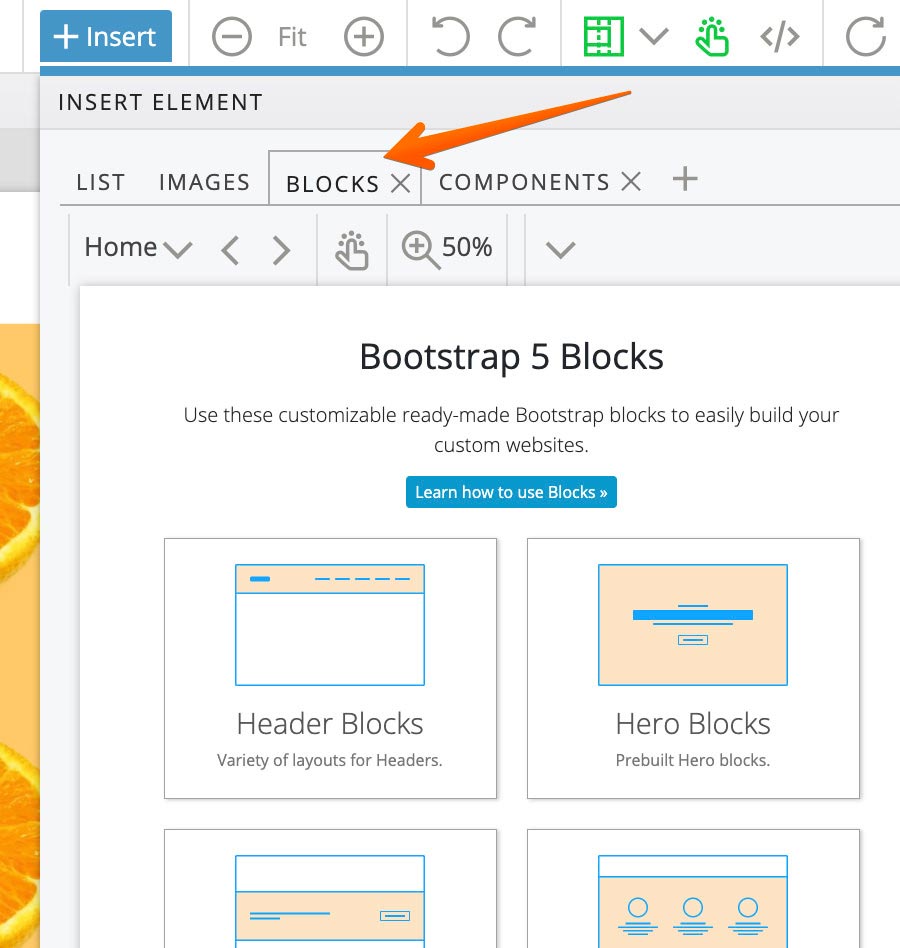
Use ready-made blocks from our Library to quickly build the structure and content of your website. To insert a block, click on the Insert button and open the Blocks tab.

There, use the navigation menu or click on a category card to open the blocks category:
From there you can drag blocks to the page or to the Tree panel.
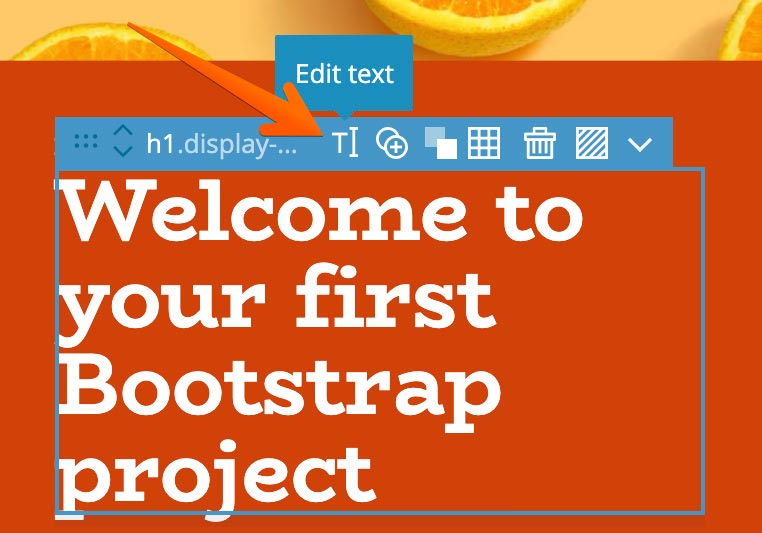
Use the Text edit tool on the selected element to change its content.

Add HTML elements and change element properties with visual controls, as described below.
Try it, drag a block to the page.
Visual controls
Pinegrow transforms thousands of Bootstrap classes into easy-to-use visual controls.
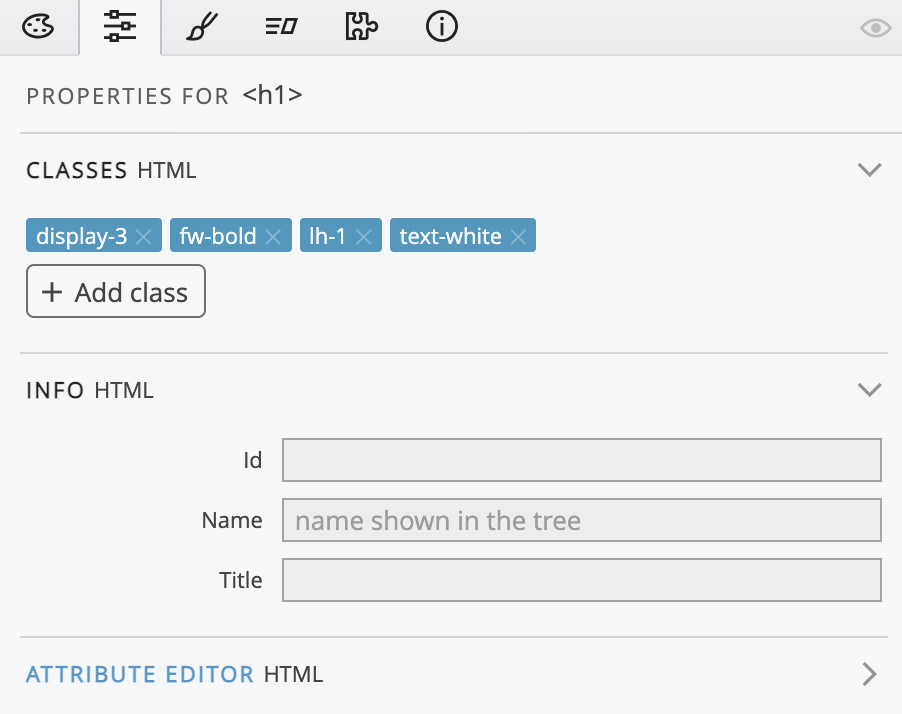
Select an element on the page, for example the button, and switch to the Properties panel. The panel has two parts:
-
The top part contains general HTML attributes for the selected elements, such as id, title, name displayed in the Tree panel...

-
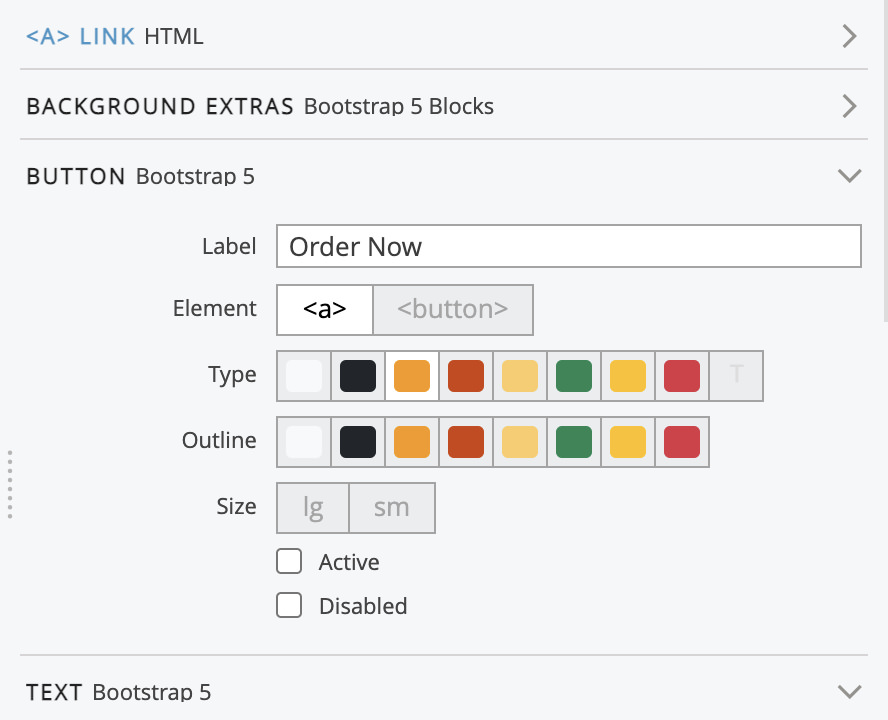
The bottom part contains Bootstrap visual controls such as text color, background color, margins, paddings and so on.

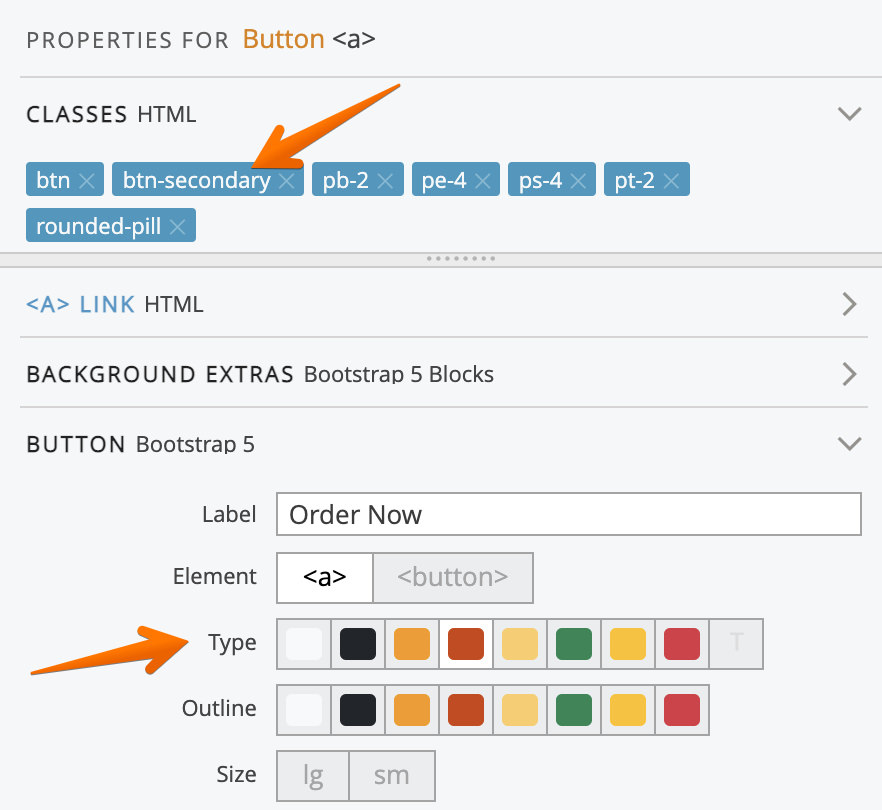
Visual controls add corresponding Bootstrap classes to the selected element(s). For example, keep the button selected and change the Button type value. Observe how the element classes change.

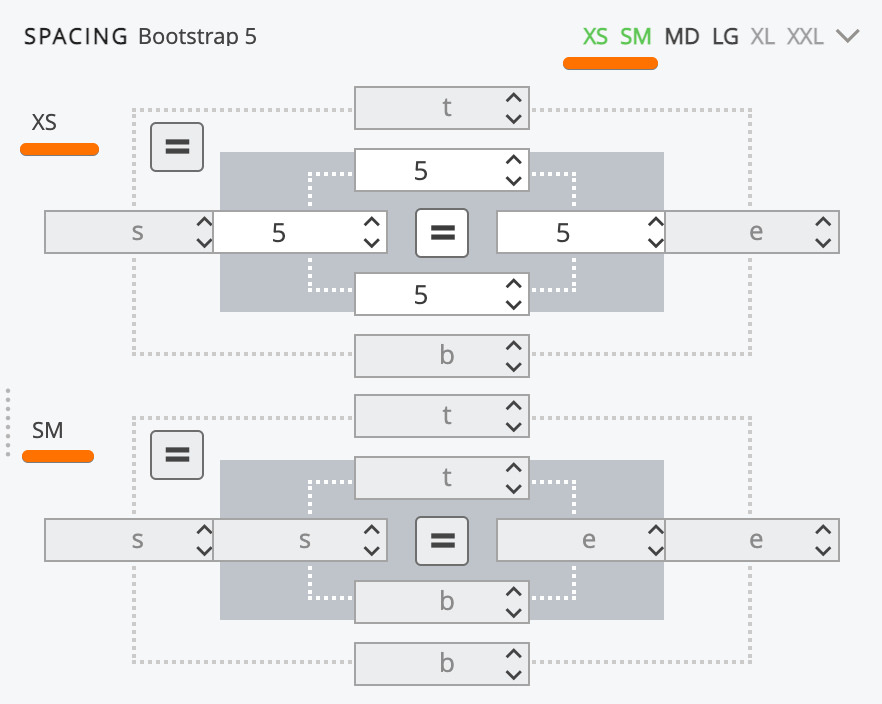
Some Bootstrap controls are responsive (margins and padding, for example) - they can have different values on different screen sizes. Use the screen size selector to select screen sizes for which the controls are shown.

Creating custom designs
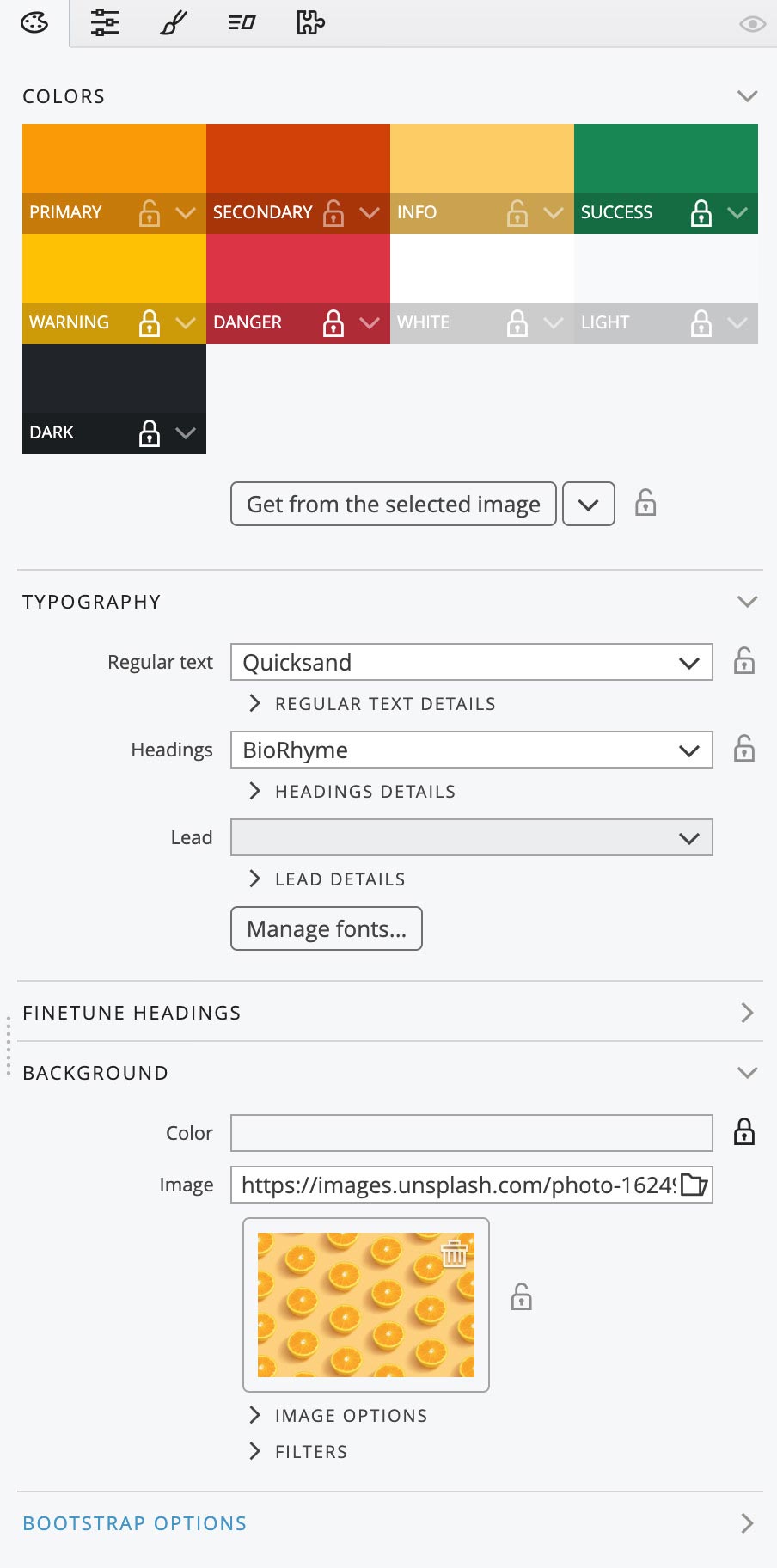
Use the Design panel to customize the Bootstrap theme. You can change colors, fonts, options such as roudness of buttons and also set the background image.

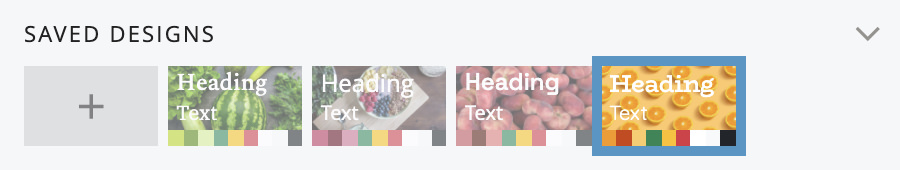
Switch between different saved designs.

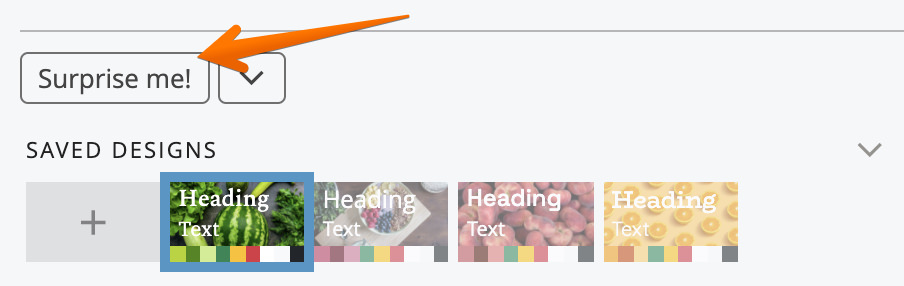
Click on the Surprise me button to let Pinegrow choose a random image and extract the color palette from there.

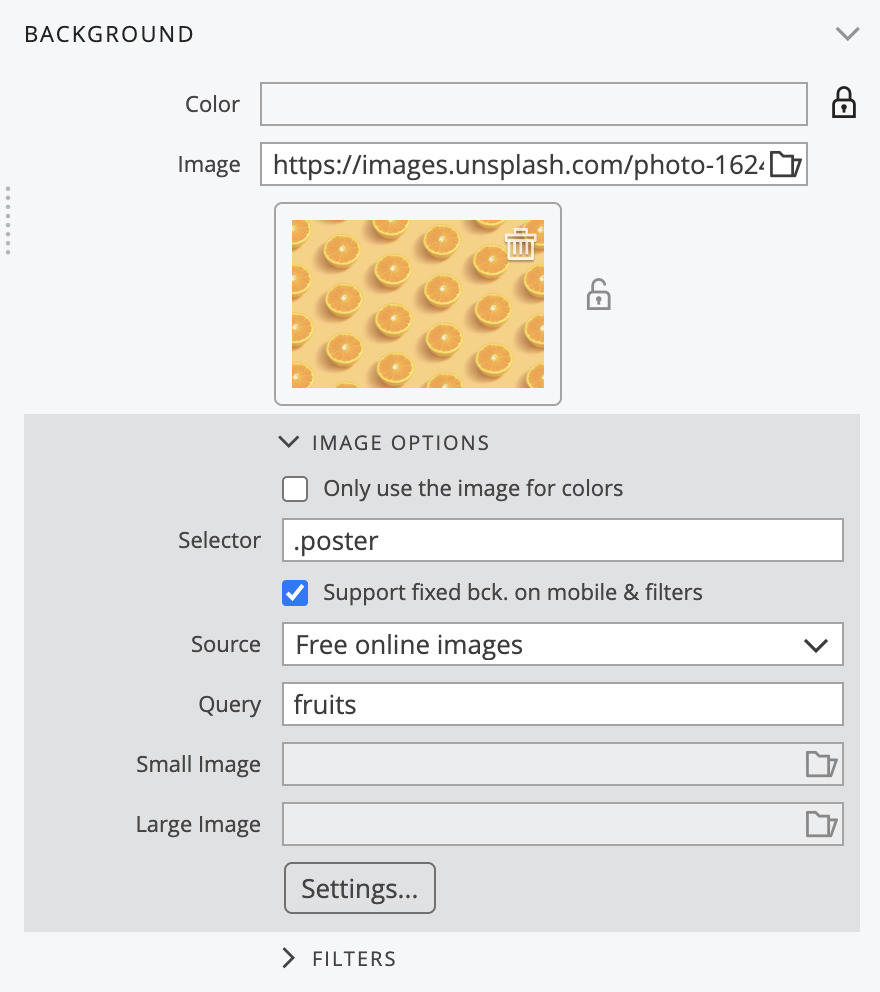
Open Image options to change the search query or to display the image as a full-screen background (or as the background of a specific element).

Helpers
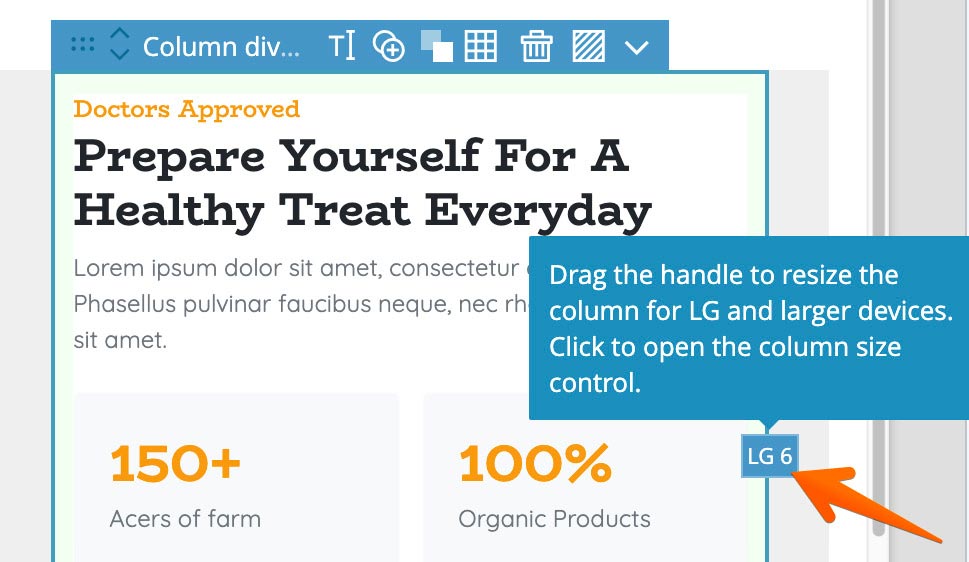
Select colum elements and resize them with resize handles:

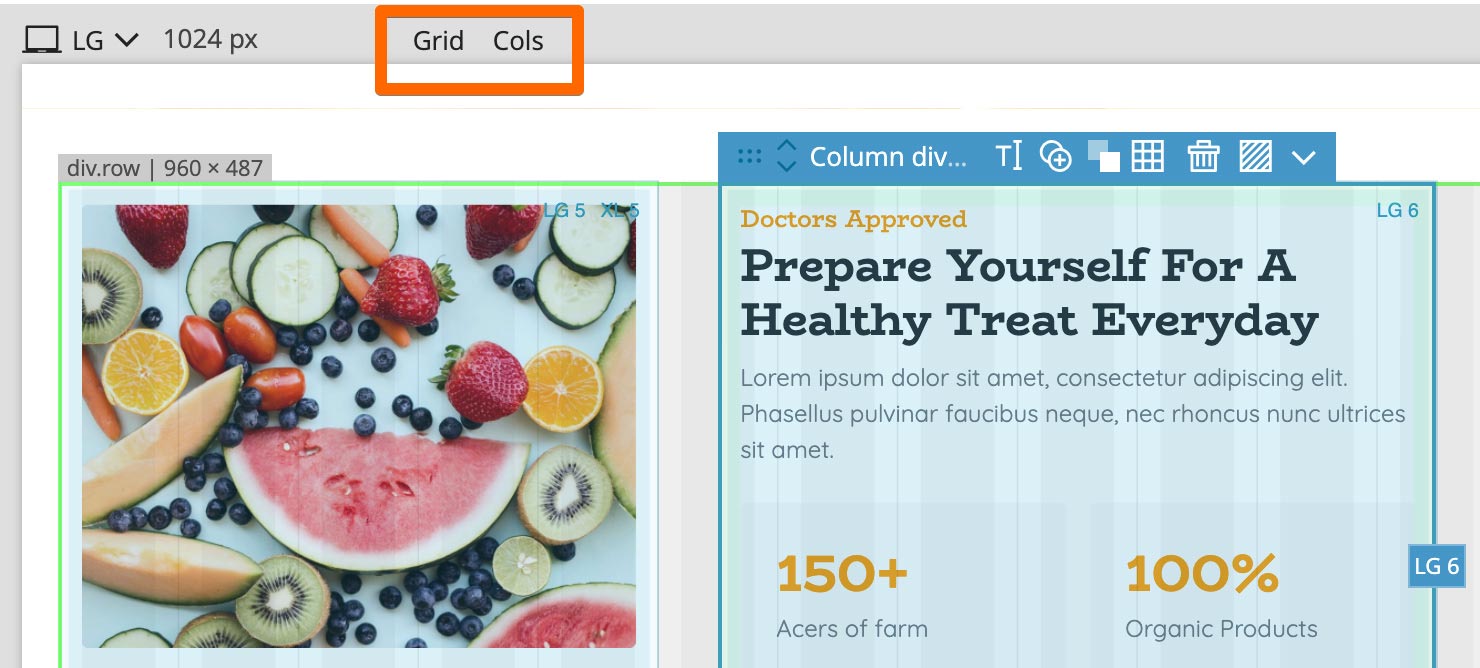
Toggle grid and column overlays on the page view:

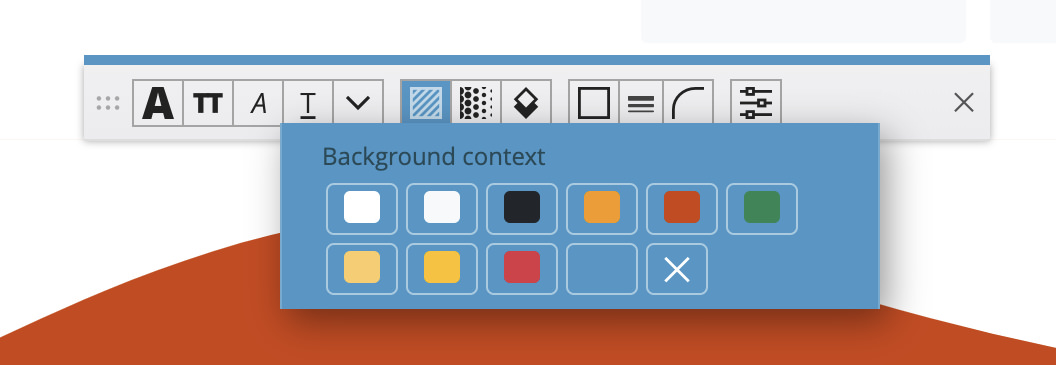
Press SHIFT SHIFT (the shift key twice) to bring up floating tools with controls for text color, size, style, background color and more.

Starting a new project
To start a new Bootstrap project use one of the following options:
-
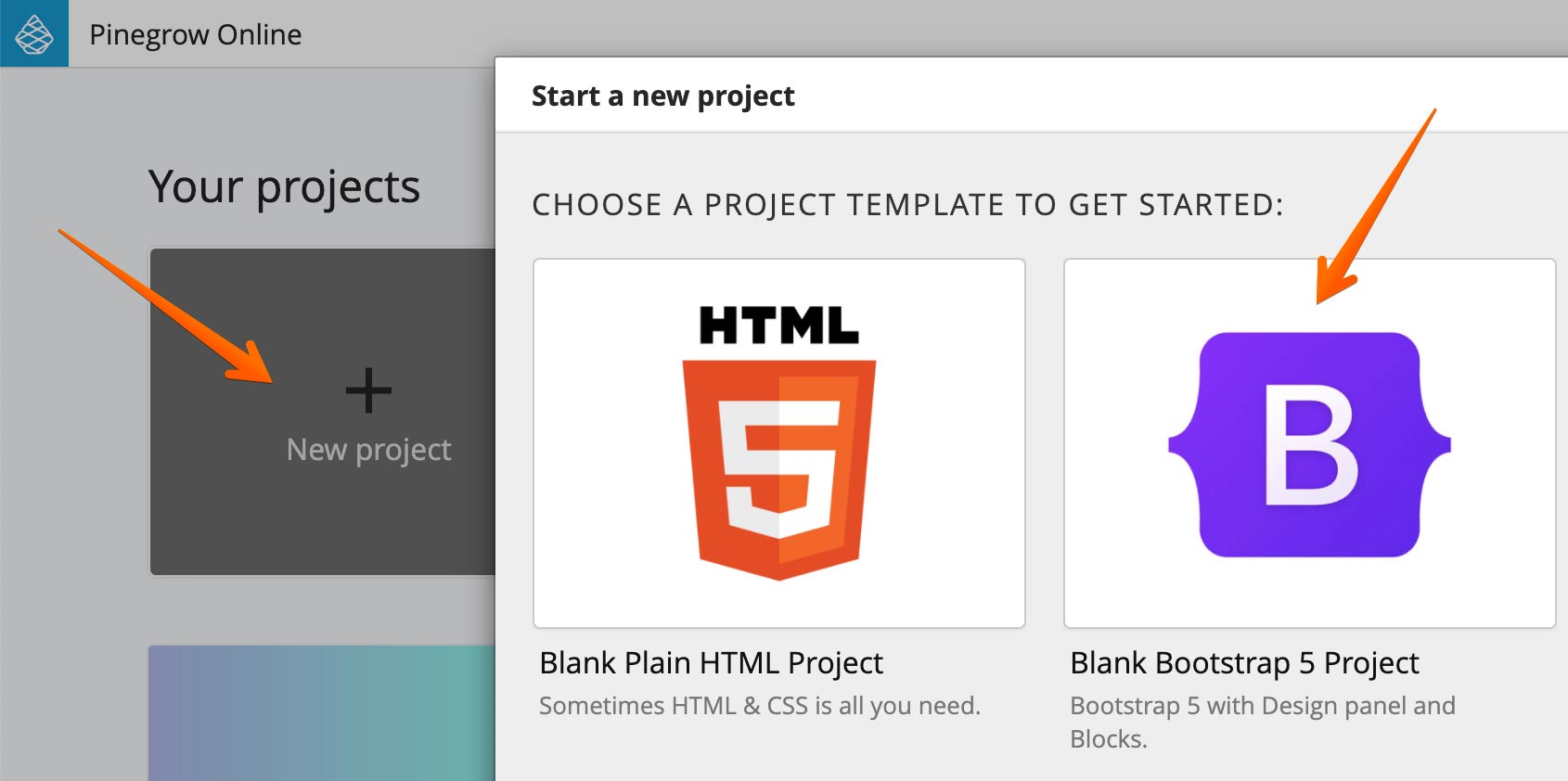
On the start screen, click on the New project and select the Blank Bootstrap project template.

- Open any featured or public Bootstrap-based project and save it in the editor. We are using this approach here, in this feature overview.
-
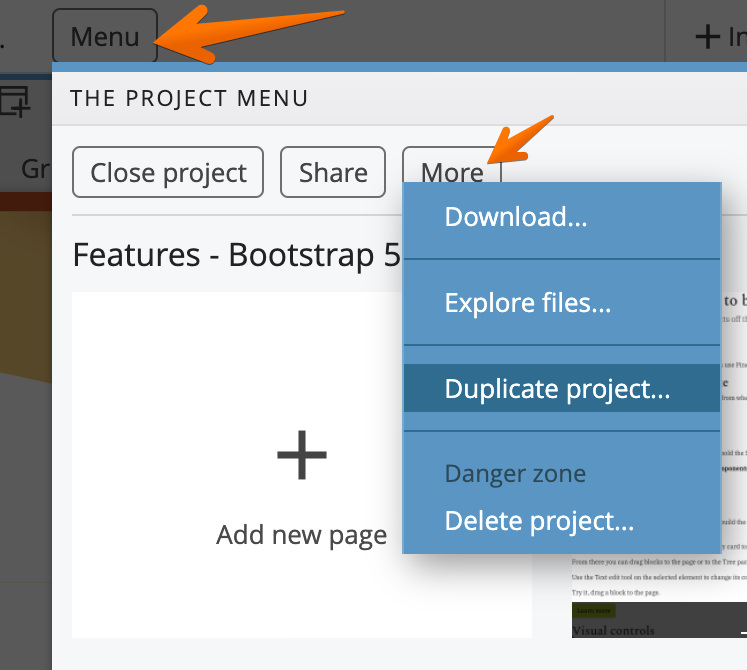
Use the project menu to duplicate any of your existing Bootstrap-based projects.