Scroll Show - scrollable slide show
Use this scrollable slideshow template to tell your story with a series of full screen slides animated with Scroll Scenes and custom Show animations.
How it works
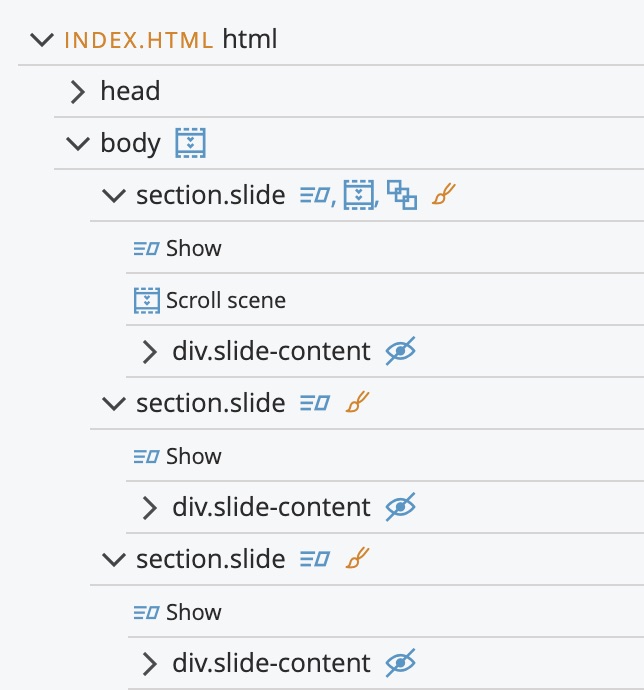
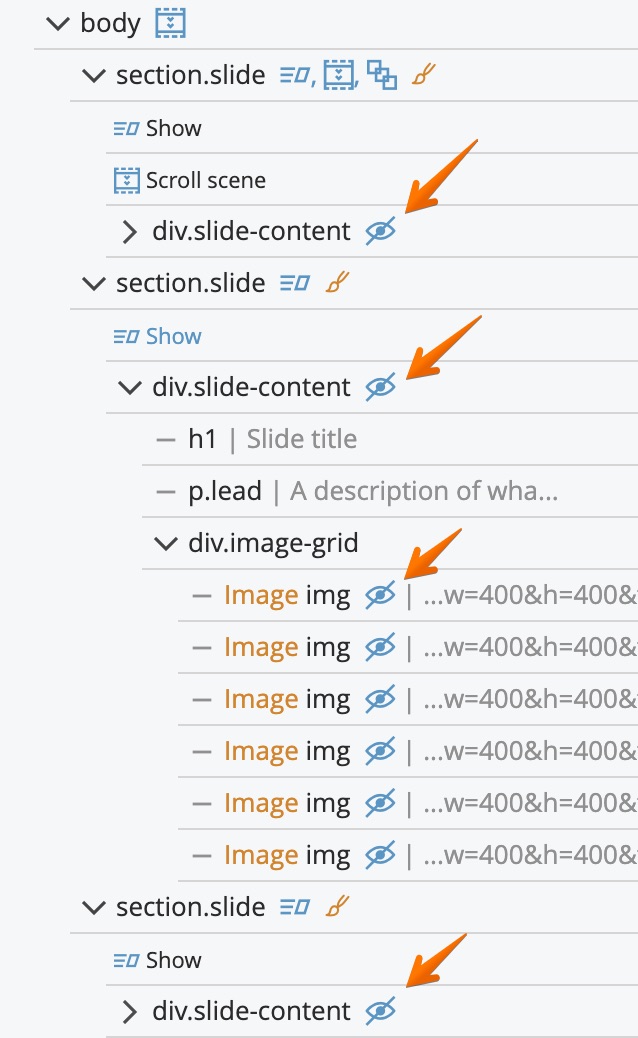
The body element contains sections that represent slides. Each section contains a div.slide-content that is centered in the middle of the section.

Snapping to slides
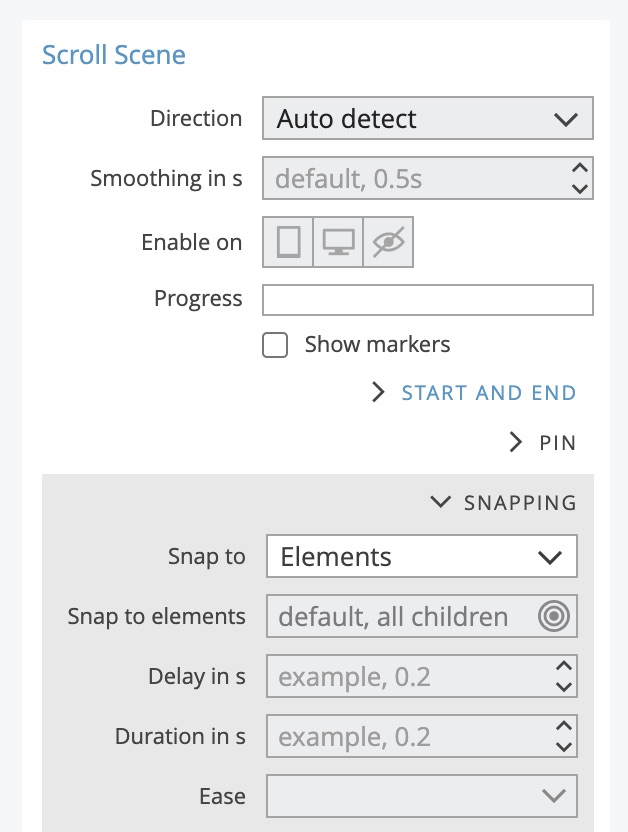
The body has the main Scroll Scene interaction that is used to snap slides in place when scrolling. Explore the Snapping section of the Scroll Scene to see how that is done.

Animating the content when the slide comes into view
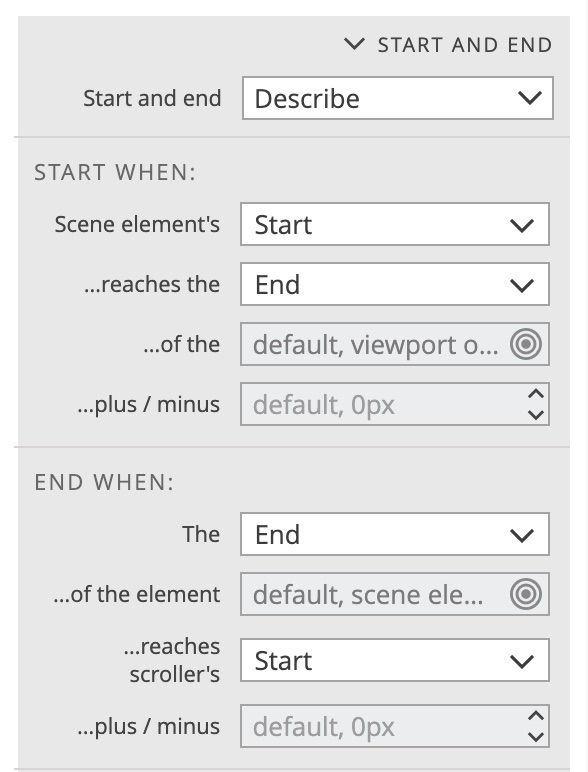
The first section.slide has its own Scroll Scene that starts from the moment the slide top enters the view and ends when the slide completely exits the view.

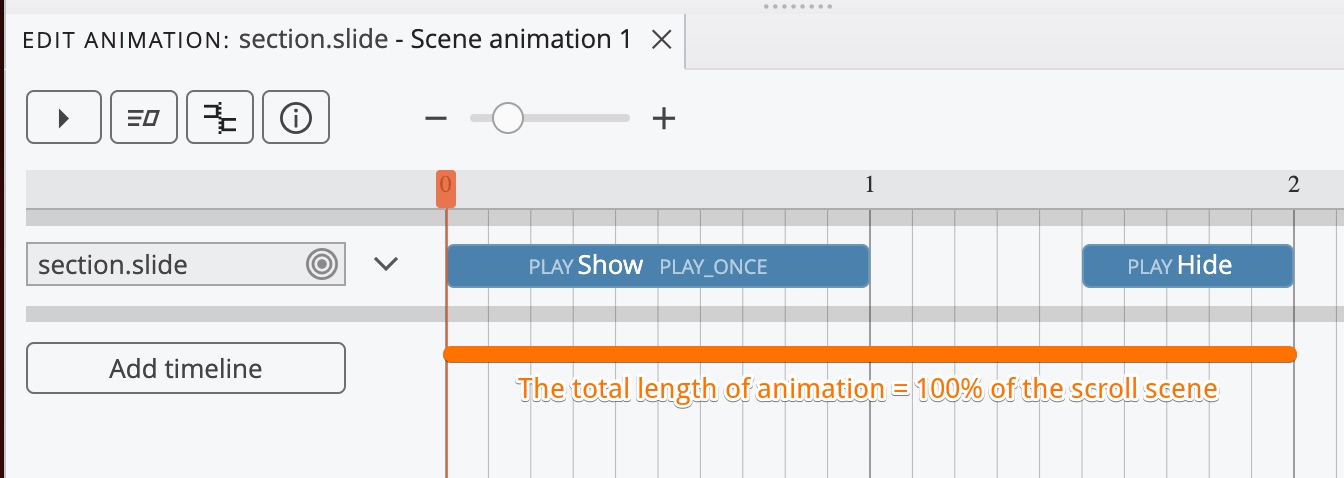
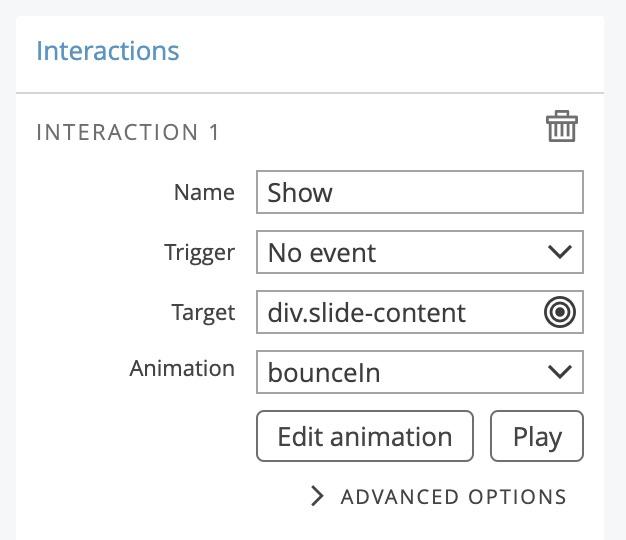
The animation on the scroll scene plays the Show animation on the slide and uses the Play only once property to ensure that the animation is played only once.

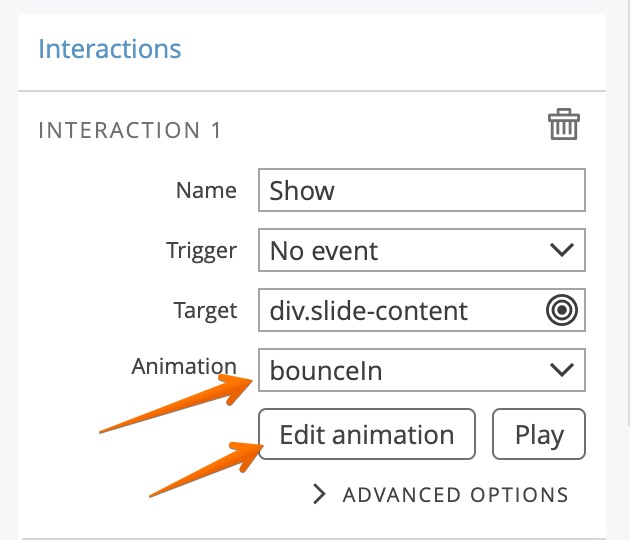
The Show animation is defined with the Interactions action on the first section.slide. The target of the interaction is the div.slide-content. The animation reveals the content of the slide.

Note that the element with the Scroll Scene itself should not have its position or size animated because that would interfere with the Scroll Scene.
Hiding the content when the slide goes out of view
We could also define the Hide animation if we wanted to hide the content when the slide goes out of view. The slide Scroll Scene animation is playing Hide at the end of the animation. If Hide is not defined, it will simply be ignored.
The Hide animation is not defined in this project.
Reusing the animation on all slides
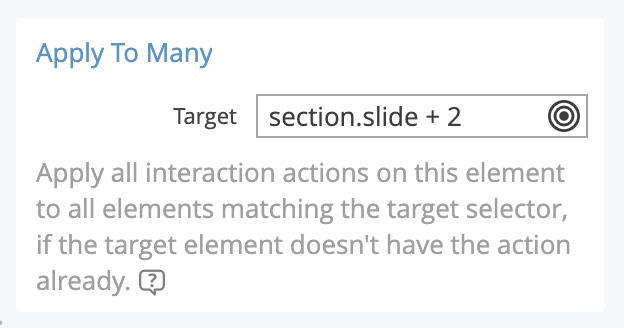
We use Apply to Many on the first section.slide to copy the Scroll Scene and Interactions action to all slides on the page.

Overriding default animations
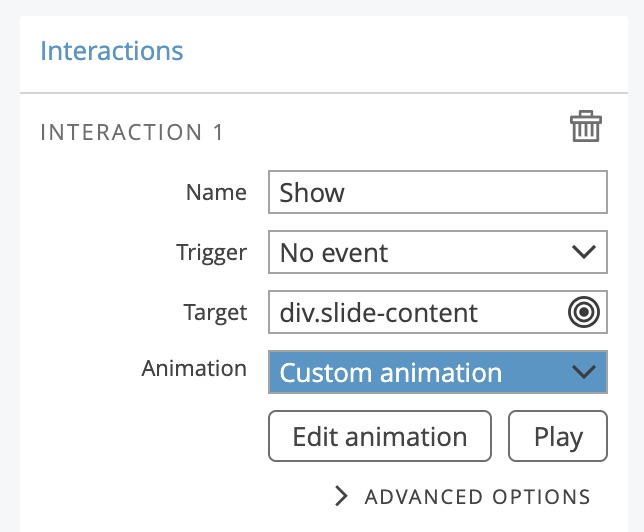
On the second section.slide we use the Interactions action to override the default Show animation. Apply to Many doesn't copy the interaction if another interaction with the same name is already defined on the target element.

Hiding elements when page loads
All elements that should be hidden when the page loads have the Hide at start animation.
Although Apply to Many copies Hide / Show at start actions it is best to add them manually to all affected elements so that they are hidden immediatelly when page loads, before the interactions JavaScript library is loaded.

How to customize the project
The project is designed so that you can easily customize it:
Add slides
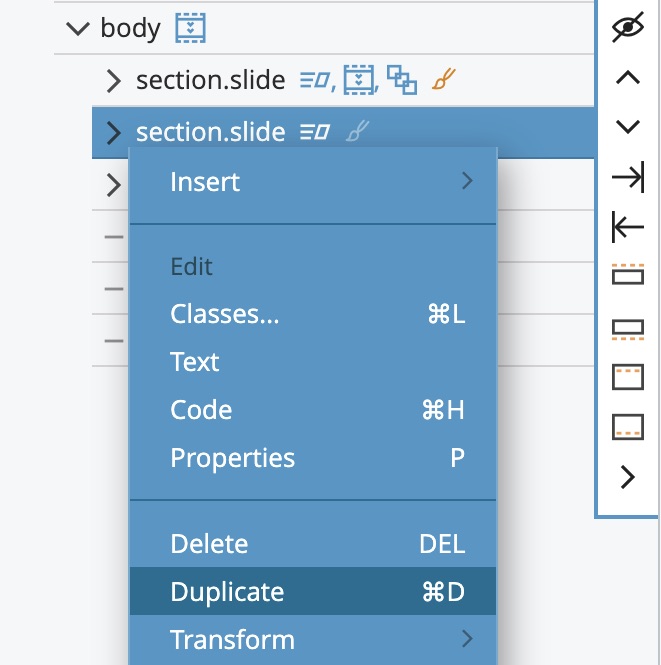
To add slides duplicate the second or the third slide. Do not duplicate the first slide because it contains shared Scroll Scene and Interactions actions.

Change slide background
Select the section.slide element and use the Properties panel or the Style panel to change the appearance of all slides or just that individual slide.
Change slide content
Edit the content of div.slide-content in whatever way you wish.
Change the Show animation for all slides
Select the first slide.section and edit its Show animation. Select a different predefined animation or click on the Edit animation to create a custom animation in the Timeline editor. There use the Add timeline button to animate individual content elements.

Define a different Show animation on individual slides
Apply to Many will not copy the animation if it is already defined on the element. So, to create a different Show animation for a slide, we add Interactions action to the scene.slide element and there define a custom Show animation. Take a look at the second section.slide element to see how it is done.
